TMS School
This was part of an independent project that I initiated during an internship as a Marketing and Communications Assistant at TMS School in Richmond Hill (ON). The need for a mobile website arose when I noticed that the school's website was not mobile-friendly. To stay competitive in today's tech-savvy environment, a mobile-friendly website would be more easily accessible to parents viewing from mobile devices. Ultimately, the goal of this project was to increase efficiency and accessibility for the parental audience, while improving the school's web presence.
Although the mobile website was not brought to implementation, these initial independently-designed mock-ups were the result of consultation sessions with the Director of Marketing and Communications.
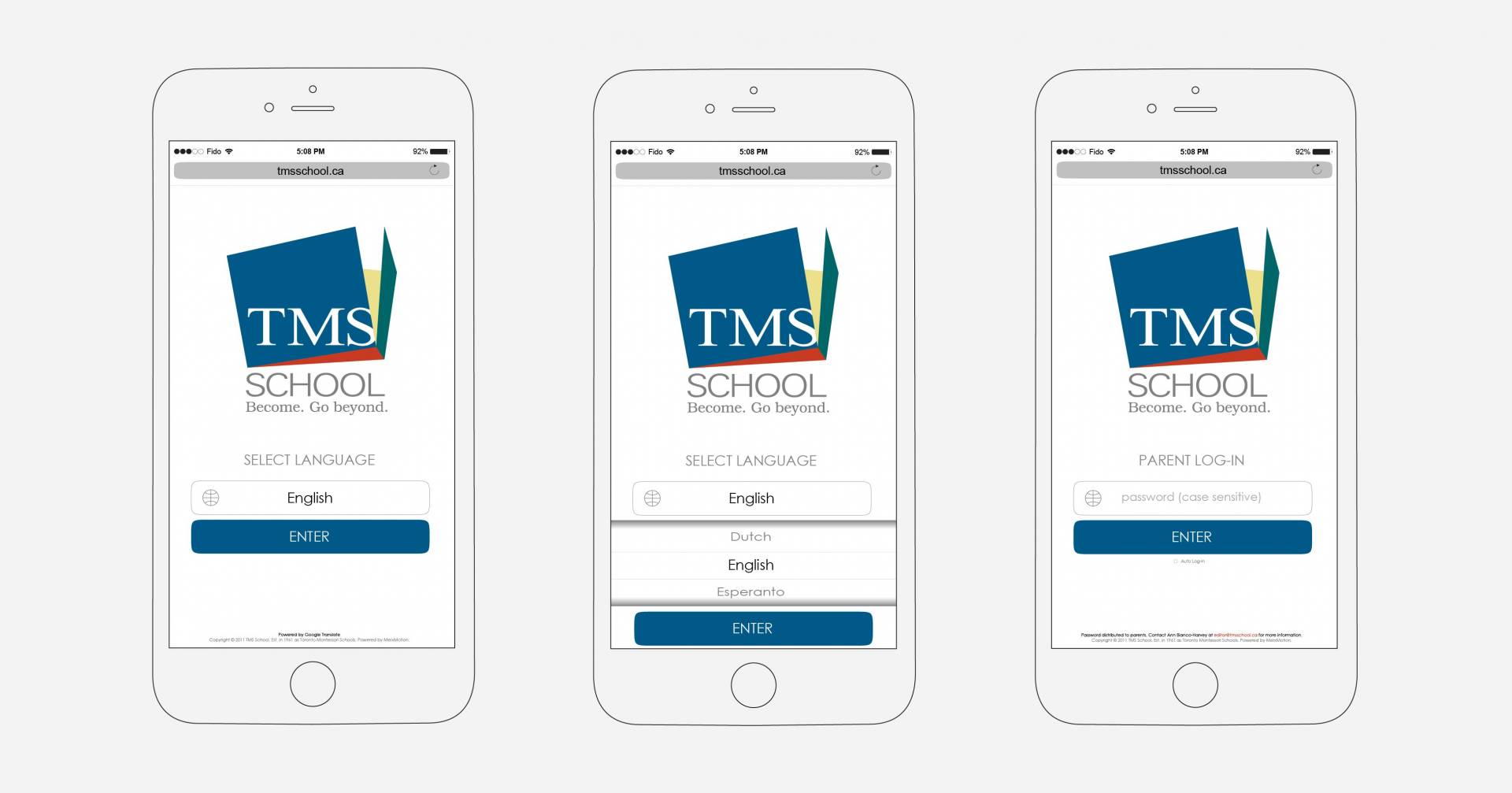
INITIAL SCREENS
On the initial screens, users can select the desired language in which to view the website, powered by Google Translate. The parent log-in screen on the right is presented when users access the internal school newsletter, which is only made available to parents of current students to maintain privacy. The password is provided by the Director of Marketing and Communications herself in the beginning of the school year.
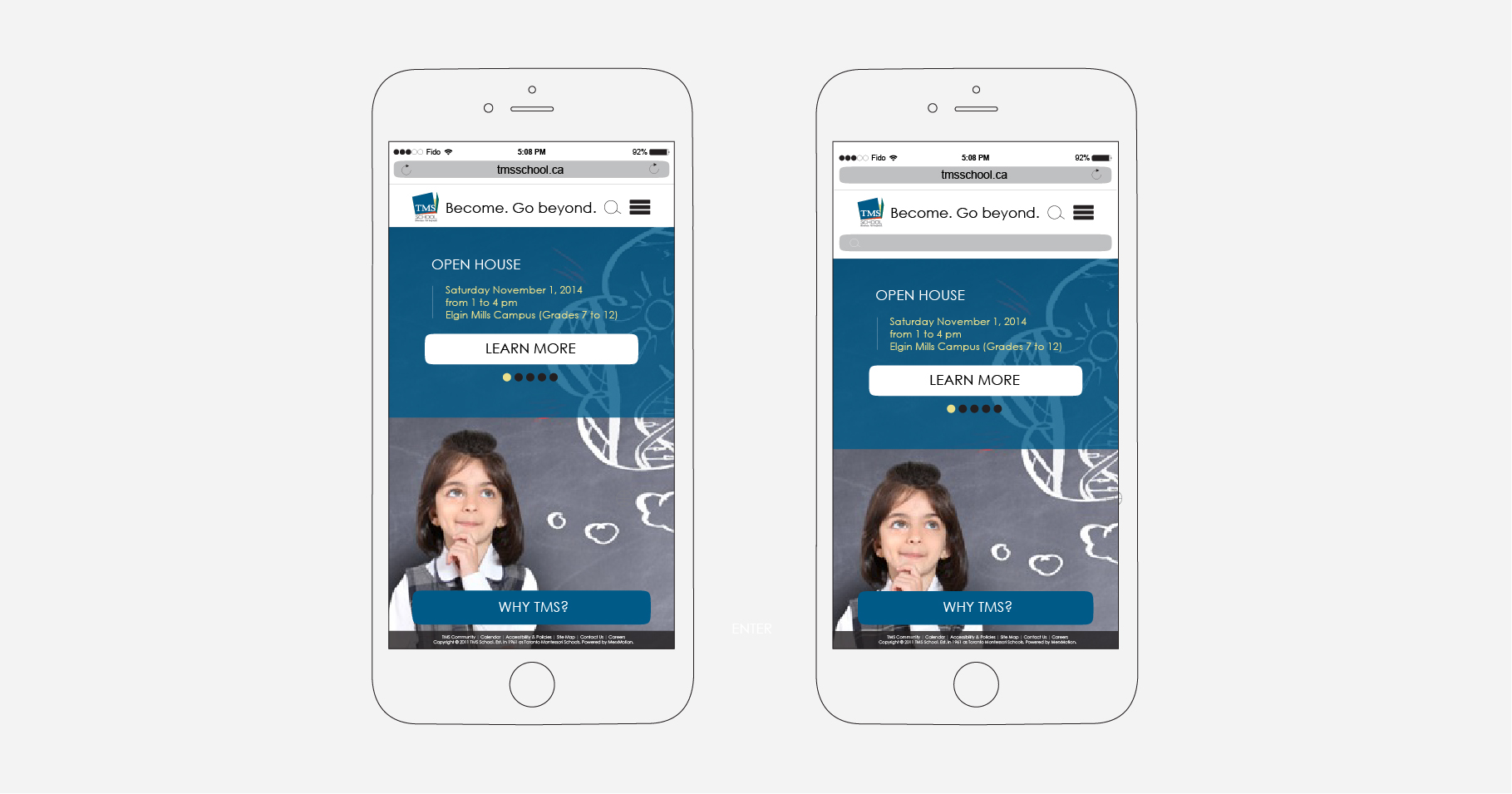
HOME + SEARCH
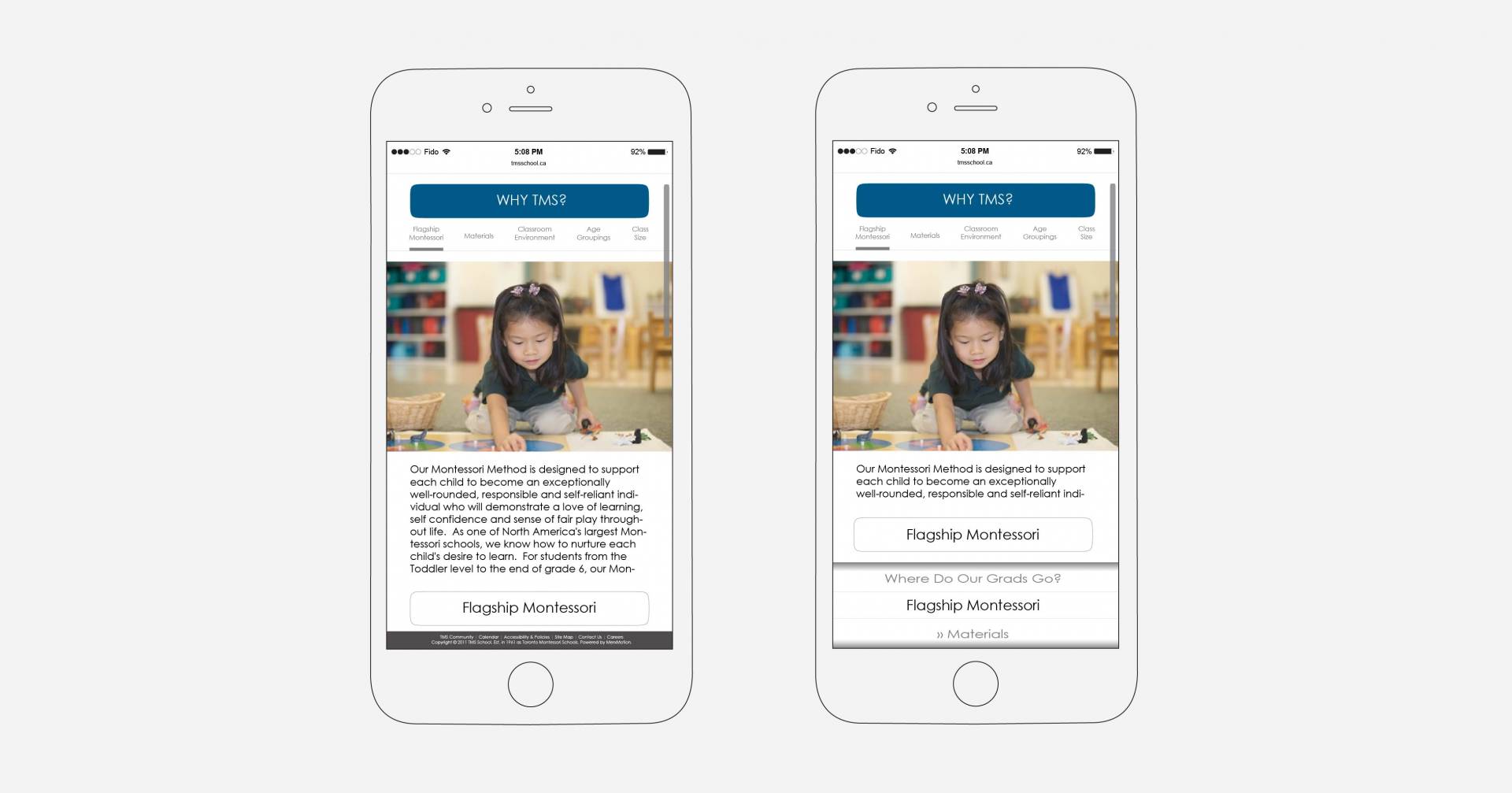
For branding purposes, the logo and tagline appear at the top, alongside the search icon and collapsible side menu. When selected, the search bar drops down below the header, as the rest of the page content shifts down. The main content area of the homepage includes a carousel of upcoming events. Each event consists of a brief a brief description and a button to "Learn More", which redirects the user to the detailed event page.
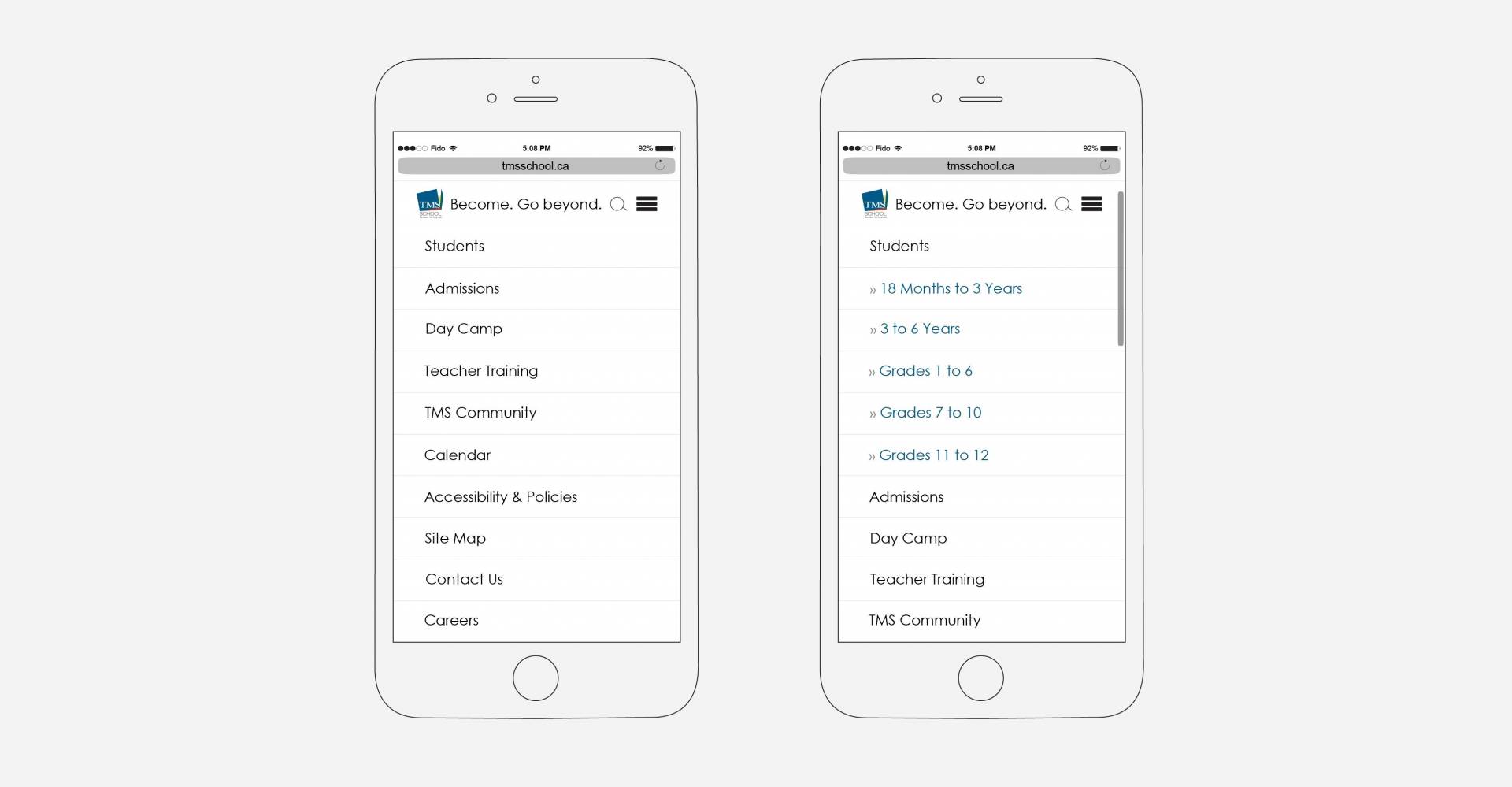
MENU
The menu drops down to reveal the primary navigation of the website. Sub-navigation links are made available when the primary option is tapped. The goal of this menu is to simplify the navigation experience and minimize the user's work.